
「Next.js」+「microCMS」でブログをシンプルに書く


投稿日 : 2025.12.15

前回ブログに続き、「Next.js」を使って”楽”にホームページの更新をしたい…!こちらを実現すべく、深堀してみました。
辿り着いたのが「ヘッドレスCMS」の存在です。
今さら?と思う方もいるかもしれませんが、これまで「WordPress」を使ったサイト構築しかやってこなかったので、新たな知見を得た!という状態です。
ですので、まずが「ヘッドレスCMS」とは何なのか?と調べました。
ヘッドレスCMSの存在
「WordPress」は、管理者側がニュースやブログのデータをデータベースに登録する管理画面、バックエンド側の機能があります。
そして、登録したデータを表示するフロント側の機能も備わっており、いわゆる表裏一体型のCMSになっています。
対して「ヘッドレスCMS」は、ニュースやブログなどを投稿してデータをデータベースに保存する管理画面機能はありますが、これを表示するフロント機能がありません。
フロント機能がない、つまりヘッドレスなので「ヘッドレスCMS」というわけですね。
今回のホームページ制作のケースでは「Next.js」でフロント機能を作りました。
つまり、「ヘッドレスCMS」を使って更新機能を補い、受け取ったデータを「Next.js」でこねくり回しHTMLを生成すれば、「WordPress」を使ったときと同じようなサイトが作ることができつつ、速度が改善されたものを作ることができるわけです。
”楽”を失わない…こ・れ・だぁ!と直感的に解決策を見つけました。
ということでもう少し調べ進めてみました。
microCMSに決めた!
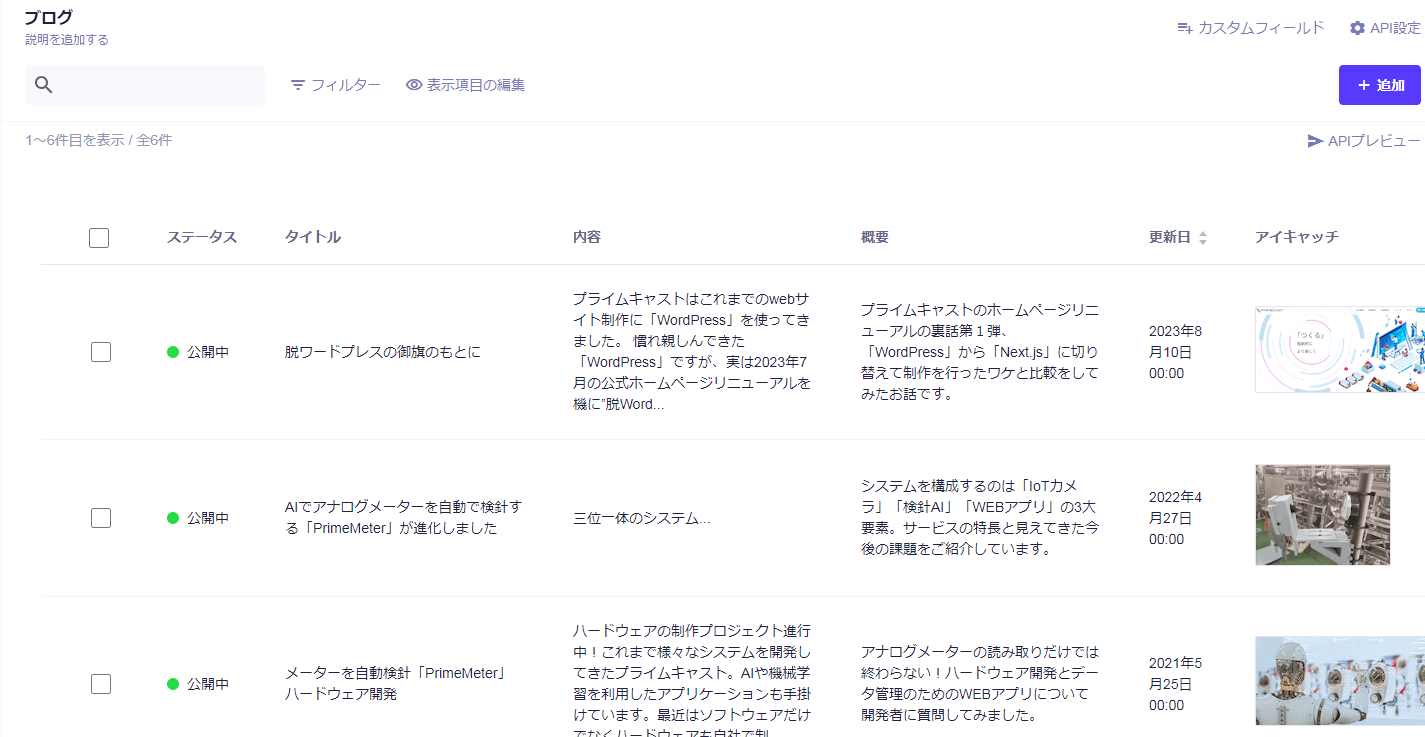
ヘッドレスCMSを今回色々調べて使うことになったのは「microCMS」というヘッドレスCMSです。
「microCMS」はAPIが提供されており、フロント側はそのAPIを使ってデータをJSON形式で取得することができます。
(今回使うのはデータを取得するGETですが送信するPOSTも使うことが可能です。)
データベースとのデータのやり取りはありますが、サイト表示の時にやり取りするわけではなくビルド時に通信を行うのでサイトが重くなることもありません。
また、フロント側のサーバーはこちらで用意する必要がありますが、フロントエンドとバックエンドが完全に分離されているということになります。
つまり、フロントとバックが一体になっている「WordPress」に比べてセキュリティ面では優れているといえるでしょう。
ただ「microCMS」を更新しただけだとwebサイトは更新されません。そこで「webhook」を仕込んであげれば「microCMS」を更新した際にビルドが走り、サイトの更新が可能になります。
極めつけに、このヘッドレスCMSは日本製です。
つまりわざわざ翻訳したりしなくても、公式の手順などを読めば簡単に使えてしまいます。
これは重要です!とても便利です、ありがたいです。
ありがとうございます!
これからも脱WordPressするべき?
今回は「WordPress」を使わないという前提条件のもと、ホームページを制作しましたが、重要なのは「WordPress」がダメということではありません。
今回利用した「microCMS」は料金プランにもよりますが、コンテンツ(API)や管理者等メンバーの数に制限があります。
お問い合わせなどの機能を作る場合も自分たちで作りこみ、別のサービスを利用する必要があります。
対して「WordPress」は、長年多くのユーザーに利用されてきたこともあり、分からないことがあればネットで検索するとすぐに解決策を得られることは大きな利点であると言えます。また、コンテンツやメンバーの数に制限がありませんし、実装が簡単です。
フロント機能も備わっているので、記事を投稿する際にプレビューで確認することができますが、「microCMS」ではそういった機能はなく、実現するには作りこむひと手間が必要です。
他にも「microCMS」はアップロードするファイルの種類に制限がかかってしまいますが「WordPress」にはそれがありません。
プラグインの種類も多岐にわたっており、お問い合わせなど様々な機能を持つwebサイトを単体で作ることが可能なため、管理するのは比較的”楽”とも言えます。
便利ではありますが、前述したセキュリティ面の不安定さに繋がってしまったり、管理の手間が膨大になったりとサイト運営・管理は必要不可欠のため、この点も含めて検討することが大切ですね。
結論
と、いろいろ調べて出てきた情報をもとにプライムキャストは「React」ベースのjavascriptフレームワークである「Next.js」とヘッドレスCMSである「microCMS」を使って新たにホームページを制作しました。
まだまだ改善する余地が残っており、今後も少しずつ改修を進め、進化する予定です。
ぜひまた見に来ていただけると、とてもうれしいです。
次回予告
次回は実際にこのサイトを例に「microCMS」をどのように使ったのか、というところをまとめて説明できたらと考えています。
是非お付き合いください。

